 当サイトはアフィリエイト広告経由のサービスを含みます
当サイトはアフィリエイト広告経由のサービスを含みます CSSのlight-dark()関数で手軽にダークモードデザインが可能に
更新日:2024年05月12日ブラウザのテーマ設定で選べるダークモード・ライトモード。ダークモードに変更して利用している人もいるのではないでしょうか?私もダークモードで利用している1人です。
そんなダークモードに対応したデザイン・CSS設定について、以前よりも手軽に実装できるlight-dark()関数が実装されて、少しずつ対応ブラウザが増えてきていますので、まとめていきます。
light-dark()関数で実装するダークモードのCSS
いきなり結論ですが、以下のような設定でダークモードとライトモードのCSS設定が可能になります。
:root {
color-scheme: light dark;
}
p {
color: light-dark(black, white)
}
div {
background-color: light-dark(lightcoral, red);
box-shadow: 8px 10px 4px 0 light-dark(#999, #eee);
}
設定方法は、light-dark(デフォルト(ライトモード)、ダークモード)の色設定をすることでダークモードの際の色の指定も可能になります。設定自体はこれだけなので、かなり使いやすいですね。
ダークモードのCSSの以前の設定方法
light-dark()関数を使う前はどんなCSS設定をしていたかも一応見ておきましょう。ブラウザのバージョンなどですぐすぐ全てリファクタリングできないかもしれませんが、変更する際は下記部分を変更してくださいね。
@media (prefers-color-scheme: dark) {
p {
color: white
}
div {
background-color: red;
box-shadow: 8px 10px 4px 0 #eee;
}
}
以前はメディアクエリを使って記載が必要でしたので、どうしてもコードが長くなってしまいました。light-dark()関数では、一行で完結するので、大変便利です。
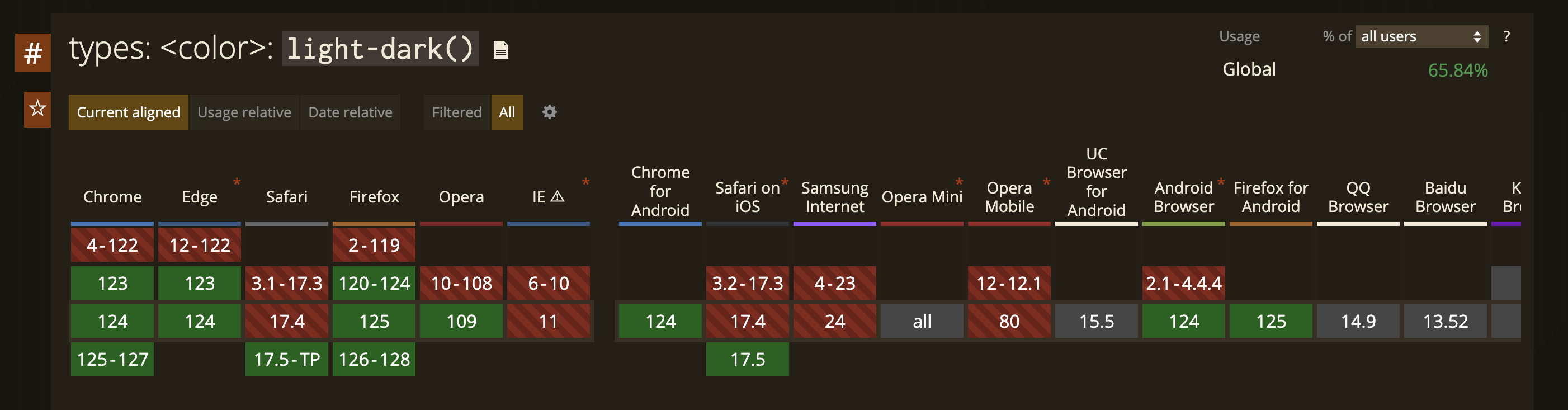
light-dark()関数の対応ブラウザの状況は?
2024年5月時点でChrome、Firegox、Edgeなど幅広く対応していますが、新しいバージョンを中心にのみ対応しています。また、Safariなどのも対応していますが、最新バージョンのみ対応になっています。
参考:https://caniuse.com/?search=light-dark
ダークモードの設定は必要なのか?
ここからは余談ですが、ダークモードの設定は必要なのかという話です。運用しているサービスなどによって異なってくるという前提ではありますが、ダークモードの設定は必ず必要という訳ではないかと思います。
デザイナーの負担が大きくなる
ダークモードの設定ができるサイトの使い勝手は非常によいです。普段ダークモードで見ているが、とあるWebサイトに閲覧すると白い背景で目がチカチカしてしまうことを避けられるからです。
一方で、実装するとなるとデザイナーの負担は増えることになります。背景を白として、Webサイトのデザインは作成されているケースが多く、プライマリーカラーやセカンダリーカラーの設定も白を前提に作られているでしょう。
その前提条件が黒に変わってしまうため、プライマリーカラーやセカンダリーカラーの設定を追加で考える必要があるかもしれません。
また、Webサイトで与えたいイメージというものがあるサイトもあると思うので、ダークモードであろうとなかろうと、背景は白で作成したいというケースもあるかと思いますので、light-dark関数を使って、ダークモードの設定は必ず必要という訳ではないでしょう。
まとめ
ここではlight-dark()関数を使ったダークモードのデザイン実装についてまとめてきました。メディアクエリを使ったこれまでの書き方よりもかなり簡単に実装することができるようになったので、機会があれば、ぜひ使っていきたいですね。
ダークモードの実装されたサイトは色々な都合で多くはないかと思いますが、今後増えてくる可能性もありますので、こんな実装があったなー程度に認識できておくのがよいのではないでしょうか。